大家好,很高興又見面了,我是" 高級前端進階 ",由我帶著大家一起關註前端前沿、深入前端底層技術,大家一起進步,也歡迎大家關註、點贊、收藏、轉發!

什麽是 paint-board
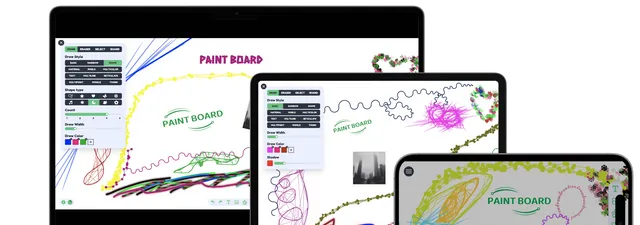
paint-board 是一款支持多端操作的趣味美術畫板,包括:強大的多端畫板,匯聚海量創意畫筆,體驗全新的繪畫效果!
A powerful multi-end drawing board that brings together a lot of creative brushes to experience a whole new range of drawing effects!

paint-board 支持以下核心能力:
繪圖 / 橡皮擦模式
選擇模式
繪圖板配置 / 多功能選單 / 國際化
目前 paint-board 在 Github 透過 MIT 協定開源,有超過 1.1k 的 star,是一個值得關註的前端開源計畫。
如何使用 paint-board
可以透過下面方式直接安裝:
git clone https://github.com/LHRUN/paint-board.gitpnpm installpnpm dev
paint-board 也支持 Docker 部署:
docker build -t paint-board .
docker run -d -p 8080:80 --name paint-board paint-board
關於 paint-board 的更多文章可以檢視以下專題:
本文總結
本文主要和大家介紹 paint-board ,其是一款支持多端操作的趣味美術畫板,包括:強大的多端畫板,匯聚海量創意畫筆,體驗全新的繪畫效果! 因為篇幅問題,關於 paint-board 只是做了一個簡短的介紹,但是文末的參考資料以及個人主頁提供了大量優秀文件以供學習,如果有興趣可以自行閱讀。如果大家有什麽疑問歡迎在評論區留言。
參考資料
https://github.com/LHRUN/paint-board
https://www.codingnepalweb.com/build-drawing-app-html-canvas-javascript/
https://codingartistweb.com/2022/03/drawing-app-javascript/#google_vignette
https://www.youtube.com/watch?app=desktop&v=y84tBZo8GFo
https://www.youtube.com/watch?app=desktop&v=y84tBZo8GFo
https://songlh.top/2024/01/10/Exploring-the-Canvas-Series-The-Art-of-Time-Reversal-in-the-Canvas/











