APP或小程式成功頁是使用者在完成某種操作(例如註冊、購買、報名等)後所看到的頁面,用於向使用者確認其操作已成功並提供相關資訊或指導。和大家分享一下整理好的 UI 原始檔,方便 UI 設計師在做設計時重復使用。成功頁的設計和內容應該具有以下要素:
成功提示
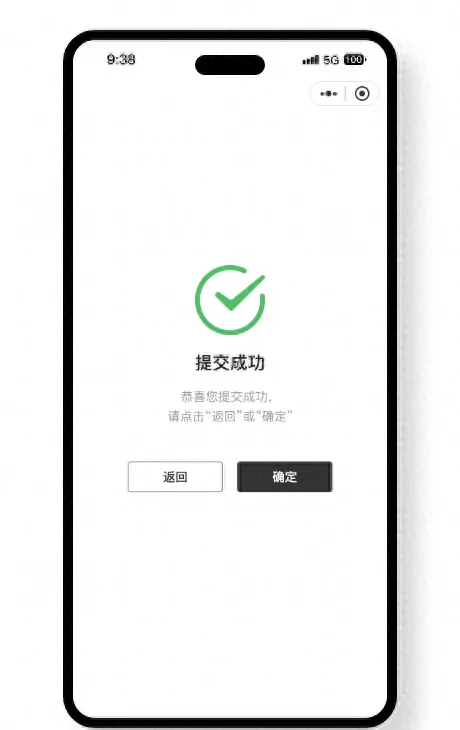
在成功頁上顯示相應的成功提示資訊,例如訂單支付成功、預約成功等。使用醒目的標題和圖示,讓使用者立即知道操作已成功完成。

成功頁設計-簡單提示
訂單詳情
提供訂單相關的詳細資訊,例如訂單號、商品資訊、支付金額等。確保使用者可以隨時檢視訂單細節,並方便地進行後續操作。

成功頁設計-提示關鍵資訊

成功頁設計-提示業務結果詳情
操作摘要
成功頁應該提供操作的摘要或概覽,讓使用者知道他們剛剛完成的具體操作內容。這可以包括訂單號、註冊資訊摘要、報名確認等。摘要應簡潔明了,以便使用者快速瀏覽和核對。
成功頁設計-提示後續業務流程
推薦和促銷
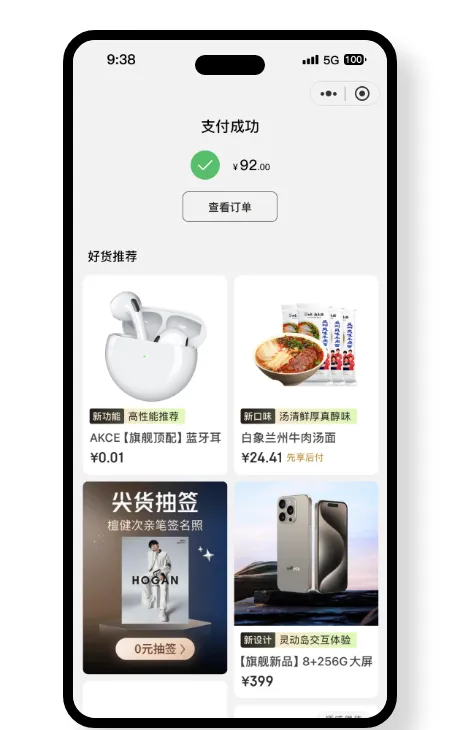
根據使用者的購買或預約歷史,可以在成功頁上展示相關的推薦商品或促銷資訊。這樣可以提高使用者的再次購買或預約率。

成功頁設計-其它商品推薦

成功頁設計-抽檢促銷
小結
成功頁的設計應簡潔、清晰,並註重使用者體驗。透過提供必要的資訊和引導,成功頁可以幫助使用者確認他們的操作已成功完成,並提供進一步的指導或推薦,提升使用者滿意度和參與度。歡迎留言或私信索取 UI 設計原始檔。

上海久碼,專註微信小程式客製開發,擁有近千個小程式開發成功案例。有任何關於小程式問題,歡迎留言或私信











